Cara Membuat List Item Pada HTML
Ilmuit.id – Pada kesempatan kali ini saya akan membahas mengenai cara membuat list (daftar) pada HTML. List memungkinkan pengembang web untuk mengelompokan item terkait dalam suatu daftar. List pada HTML tidak hanya dapat menampung text, tetapi juga dapat menampung image, link, dll. Untuk membuat suatu list, HTML menyediakan tiga buah tag yaitu tag <ul>, tag <ol>, tag <dl>. Setiap tag tersebut memiliki fungsi masing - masing, berikut penjelasannya.
Unordered List pada HTML <ul>
Unordered list adalah list yang tidak ditandai secara berurutan. Dalam membuat sebuah list, kita membutuhkan tag <li> (li merupakan singkatan dari list item) yang berfungsi untuk menampung setiap item yang ada pada list. Pada unordered list, setiap item akan di tandai dengan disc (lingkaran hitam kecil) secara default, Perhatikan contoh di bawah ini.
Selain dengan menggunakan disc (default), setiap item pada unordered list dapat di tandai dengan tanda lain seperti circle, square. Untuk menggunakan tanda tersebut kita dapat menambahkan-nya dengan cara menambahkan atribut style pada tag <ul>, berikut penjelasan-nya.
Kode di atas merupakan contoh bagaimana cara kita untuk menambahkan atribut style pada unordered list. Jika anda masih ingat pembahasan sebelumnya, nama dari atribut di atas adalah style dan mempunyai nilai sebuah property css dengan nilai circle.
Dengan menggunakan property css “list-style-type” anda juga dapat untuk menghilangkan pendanda pada unordered list. Anda tinggal mengubah nilainya menjadi none, berikut ini beberapa nilai dari property css “list-style-type” dan pengaruhnya.
Disc = berfungsi untuk menandai item list dengan lingkaran hitam kecil (default).
Circle = berfungsi untuk menandai item list dengan lingkaran kecil.
Square = berfungsi untuk menandai item list dengan kotak hitam kecil.
None = berfungsi untuk menghilangkan penanda pada item list.
Baca Juga : Panduan Struktur Dasar HTML
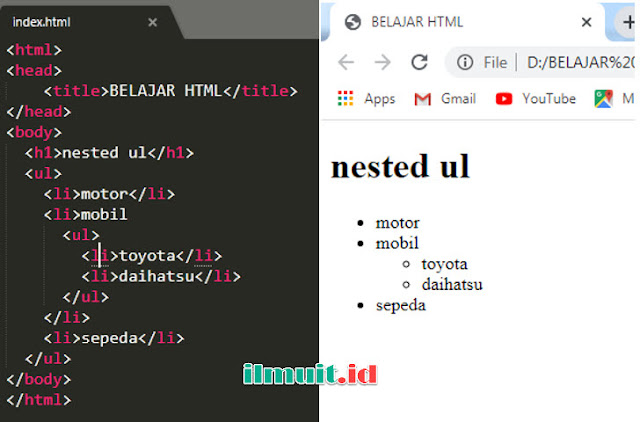
List juga dapat dibuat di dalam sebuah list (nested list). Perhatikan contoh berikut ini.
Untuk memasukan sebuah list baru anda harus menempatkan nya di dalam list item (tag <li>). List di dalam list juga tidak hanya berlaku pada unordered list, tetapi juga berlaku pada ordered list.
Ordered List pada HTML <ol>
Ordered list adalah list yang ditandai secara berurutan. Sama hal seperi unordered list, ordered list juga menggunakan tag <li> (list item) untuk menampung setiap item pada daftar ordered list. Tetapi pada ordered list, item tidak di tandai dengan disc melainkan di tandai dengan angka pada saat default, perhatikan contoh berikut ini.
Seperti yang anda lihat pada kode dan hasil di atas, angka merupakan penanda pada ordered list pada saat default. Sama halnya pada unordered list, kita juga dapat mungubah penanda pada ordered list menggunakan huruf besar, hurif kecil, angka romawi besar, dan angka romawi kecil. Kita tidak menggunakan atribut style melainkan atribut type, perhatikan contoh berikut.
Baca Juga : Cara Run / Menjalankan File HTML
Pada contoh di atas saya menggunakan atribut bernama type dengan nilai A, dimana A artinya tandai list item dengan huruf besar. Untuk lebih jelas perhatikan beberapa nilai dari atribut target di bawah ini.
Type=”1” = berfungsi untuk menandai item list dengan angka (default).
Type=”A” = berfungsi untuk menandai item list dengan hururf besar.
Type=”a” = berfungsi untuk menandai item list dengan hururf kecil.
Type=”I” = berfungsi untuk menandai item list dengan angka romawi huruf besar.
Type=”i” = berfungsi untuk menandai item list dengan angka romawi huruf kecil.
Sama halnya seperti pada unordered list, anda dapat memasukan ordered list baru pada salah satu item list pada ordered list utama. Caranya sama, hanya berbeda pada penggunaan unordered list <ul> atau ordered list <ol>.
Description List pada HTML <dl>
Description list (daftar deskripsi) merupakan daftar istilah, dengan deskripsi pada setiap istilah.
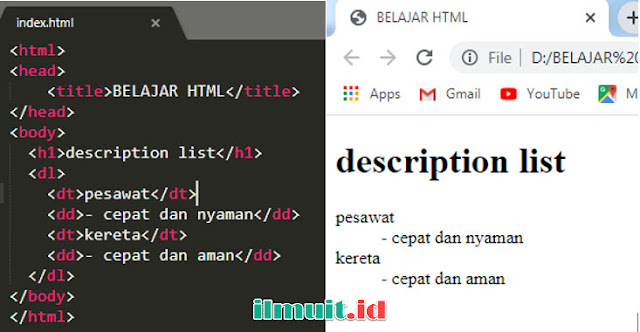
Description list terdiri atas tag <dl> (untuk mendefinisikan daftar deskripsi), tag <dt> (untuk mendefinikan daftar istilah (nama)), dan tag <dd> (untuk menjelaskan setiap istilah). Supaya lebih jelas perhatikan contoh berikut ini.
pada contoh di atas, nama dari istilah list
di atas adalah pesawat dan kereta. Dan deskripsi dari istilah di atas adalah “-
cepat dan nyaman” serta “- cepat dan aman”.
Baca Juga : Tutorial Belajar HTML Dasar untuk Pemula
Sekian pembahasan saya mengenai list, semoga bermanfaat untuk anda semua, sampai jumpa pada pembahasan berikutnya. - ilmuit,id
Writer : Riski Rahmat H






Post a Comment for "Cara Membuat List Item Pada HTML"